Assumi todo o projeto de uma plataforma agro já prototipada, mas com baixa aceitação interna. A partir de análises heurísticas, propus soluções alinhadas a realidade do campo e as necessidades do negócio. Entreguei uma experiência fácil de usar, escalável e centrada no usuário, tanto para APP quanto para WEB.
Contexto rápido do projeto
O cliente já possuía um protótipo inicial de uma solução para visitas técnicas e gestão agrícola, mas havia insatisfação com a experiência proposta. O fluxo era confuso, a hierarquia visual pouco clara e a interface não refletia a realidade dos usuários de campo.

Processos de UX antes de iniciar o projeto
Durante a análise inicial do projeto, identifiquei diversos pontos que comprometiam a usabilidade da solução. Havia uma falta de feedback claro nas interações, comprometendo a visibilidade do status do sistema.
Também percebi a ausência de caminhos que permitissem ao usuário corrigir erros com facilidade, afetando o controle e a liberdade durante a navegação. Olhando para a UI percebi mal uso de ícones, botões e nomenclaturas inconsistentes, o que quebrava os padrões visuais e funcionais esperados. Por fim, a interface apresentava um excesso de informações técnicas sem hierarquia, exigindo memorização do usuário em vez de facilitar o reconhecimento das ações disponíveis.
Algumas etapas importantes
- Entrevistas com stakeholders e usuários de campo para validar dores reais.
- Reestruturação dos fluxos de navegação com foco em simplicidade e lógica de uso.
- Criação de personas para definirmos todo fluxo e modelo de telas e ícons
- Wireframes iterativos, testados com o time interno para validação rápida.
- Criação de um novo design system, acessível e pensado para contextos rurais.



Desk Research e Benchmark
Realizei uma pesquisa de mercado (desk research) analisando ferramentas similares utilizadas no setor agro, como apps de manejo, CRMs agrícolas e soluções de controle de safra.
Além disso, foi feito um benchmarking com plataformas de registro de visitas e monitoramento de lavouras, observando:
- Padrões de usabilidade
- Formas de input de dados em campo
- Hierarquia da informação
- Comportamentos offline e online
Essa etapa trouxe insights que fundamentaram a proposta de uma interface mais leve, hierarquizada e adaptada ao uso em campo.
Jornada do Usuário & Fluxo de Navegação
Com base nas dores mapeadas, redesenhei a jornada do usuário, dividindo os perfis em dois fluxos principais:
- Consultor de Campo: foco no registro de visitas, atualização de informações da safra e visualização rápida de dados.
- Gestor / Técnico Interno: foco em análise de visitas, liberação de recursos e acompanhamento por dashboards.
Utilizei o Miro para estruturar mapas de jornada do usuário, destacando momentos-chave e pontos de frustração ao longo da experiência. Também desenvolvi o fluxo de navegação da solução, organizando os principais módulos como Cadastro, Detalhes da Visita e Relatórios, de forma clara e funcional.
Redesenho e Prototipação
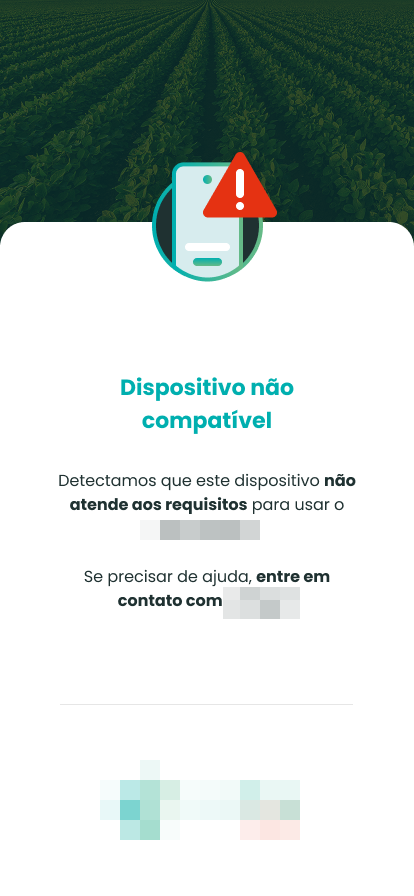
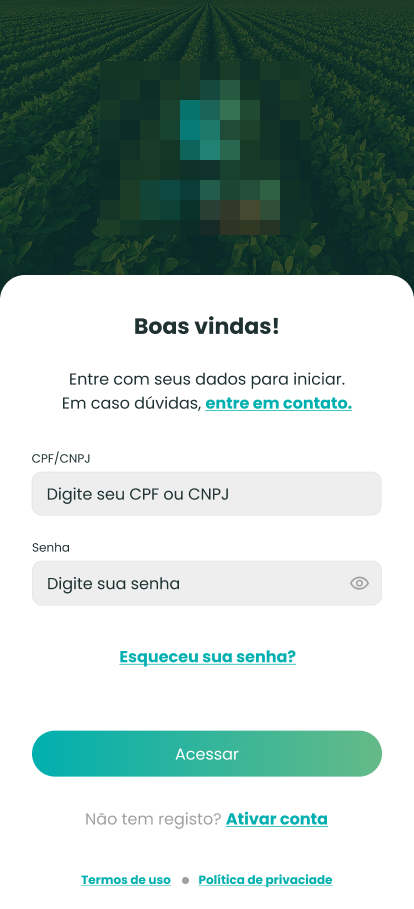
Após validar os fluxos e soluções com o time interno, iniciei o redesenho das telas. Como o cliente já tinha um protótipo anterior, preparei uma análise heurística, apontando os problemas e propondo melhorias com base em boas práticas de UI/UX.
Após a apresentação das propostas, o time aprovou o novo caminho, e segui com protótipos de baixa e depois de alta fidelidade, com navegação completa para testes.

Antes

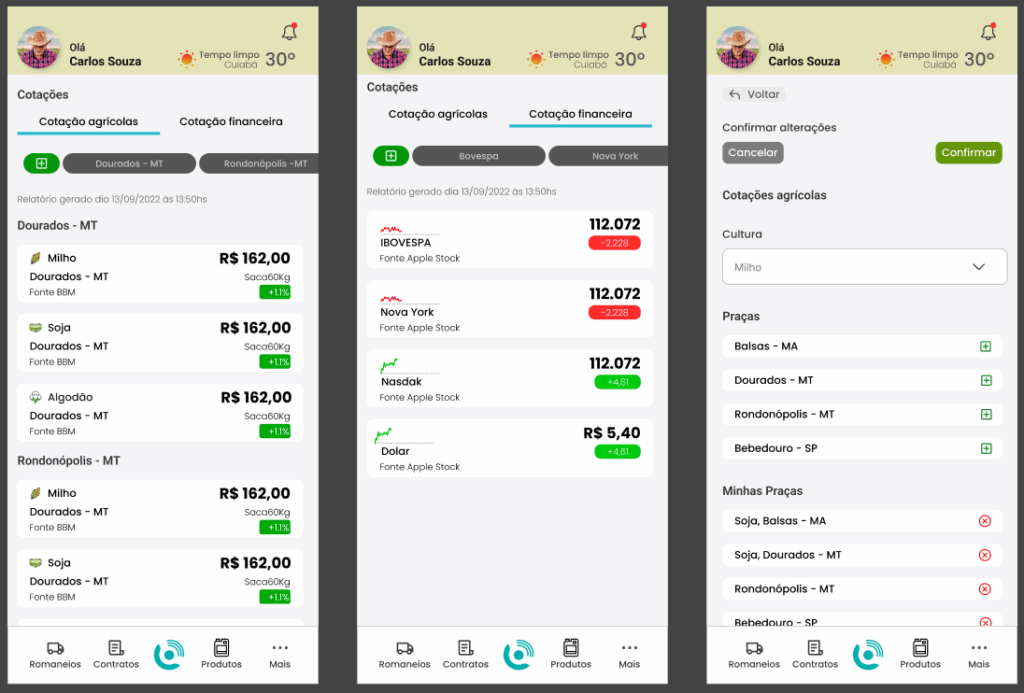
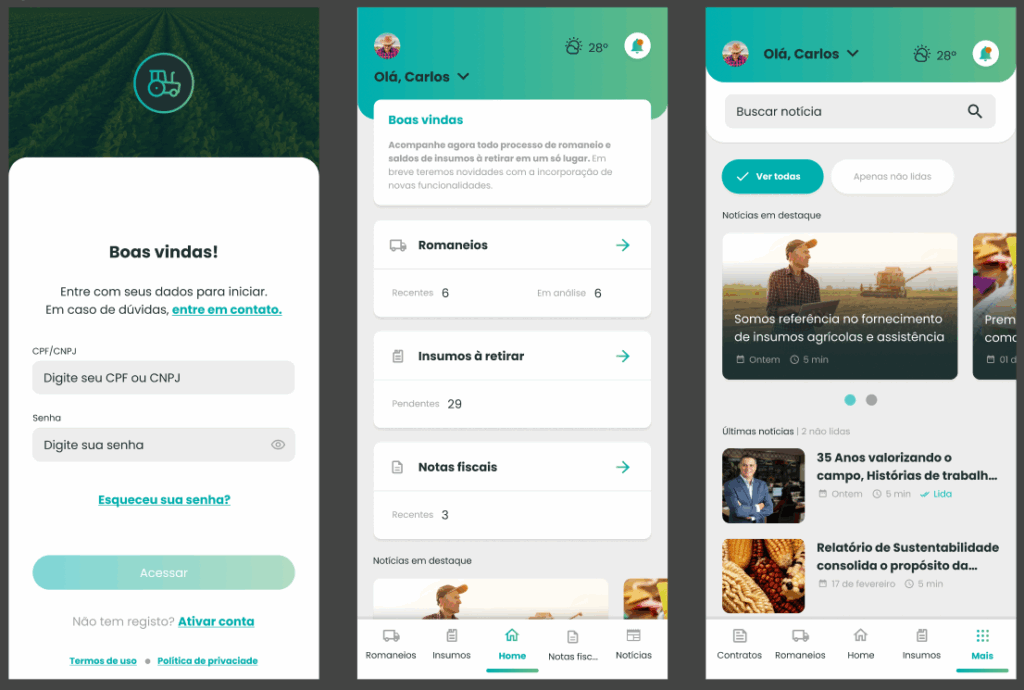
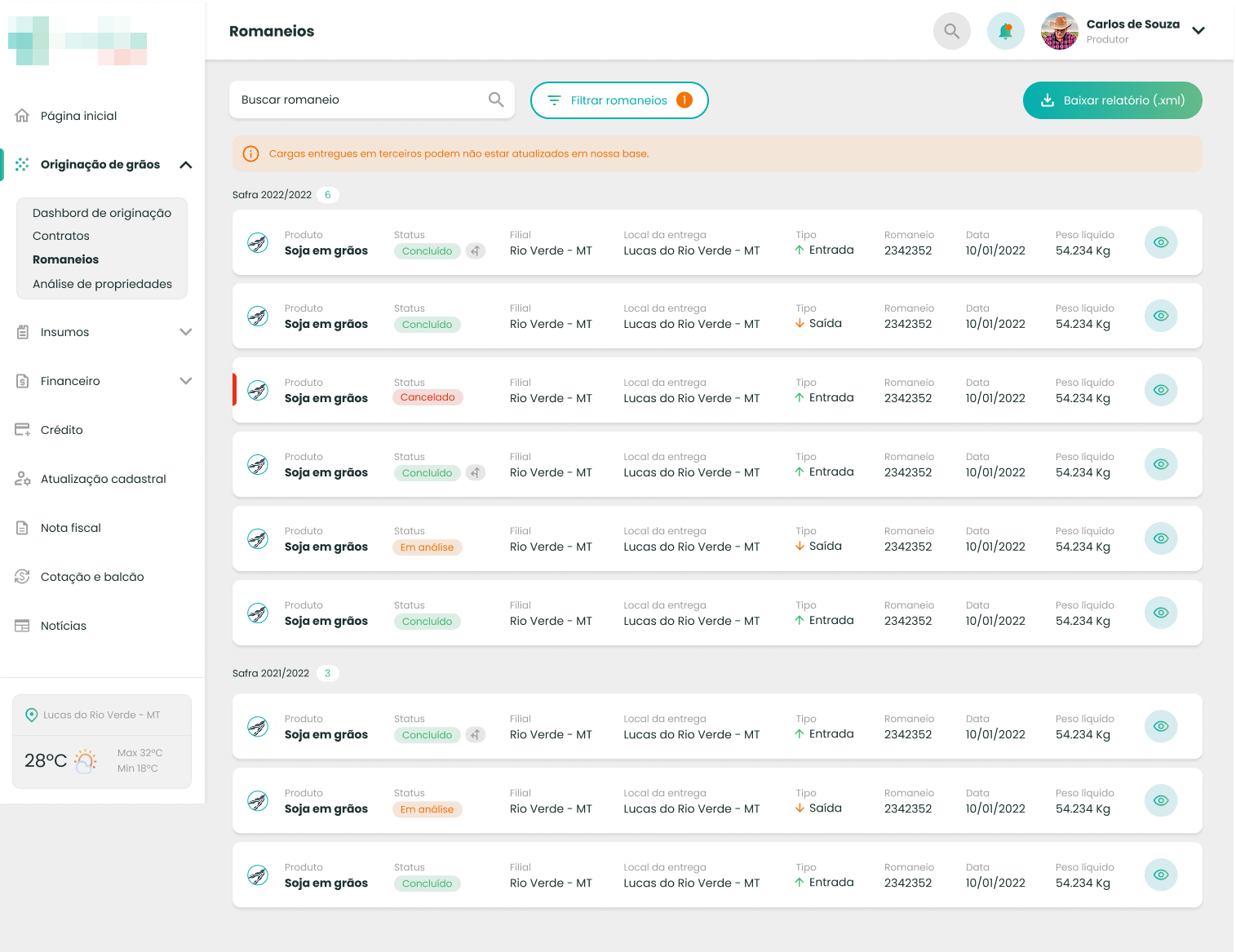
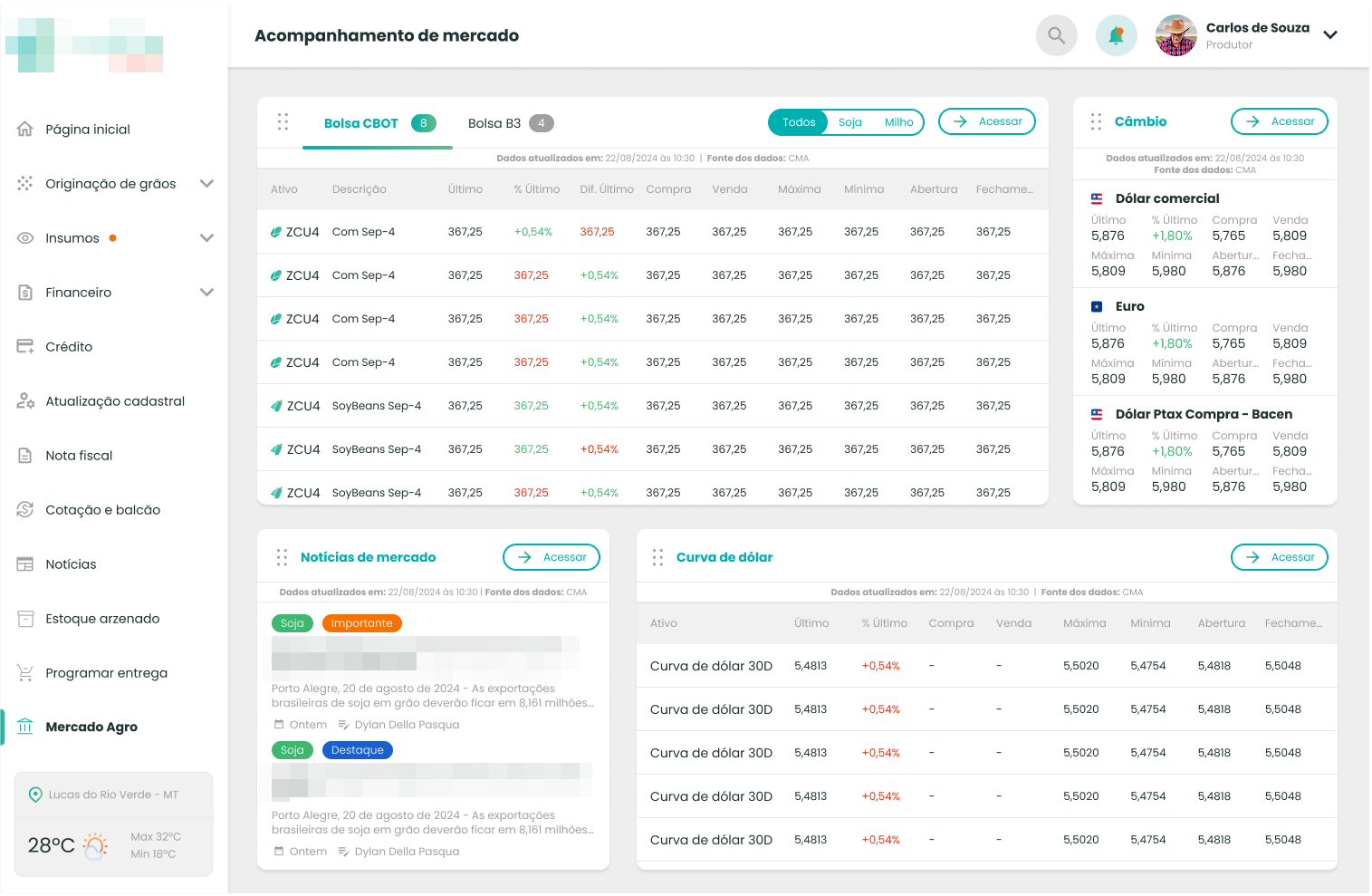
Depois
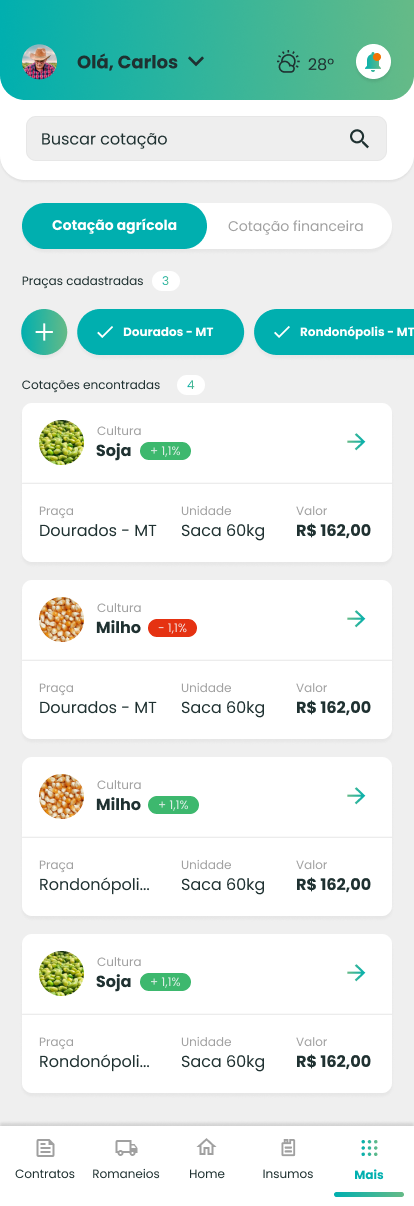
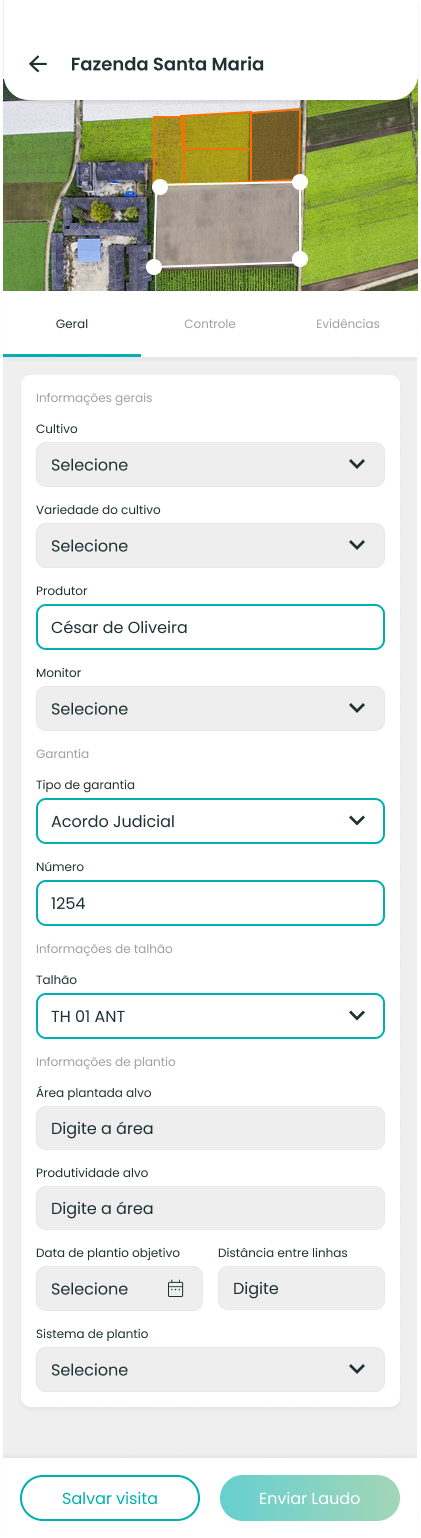
Versão APP
Interface mobile pensada para o dia a dia do consultor em campo, com navegação simples, foco nas visitas e registro de informações mesmo em áreas com pouca conexão.




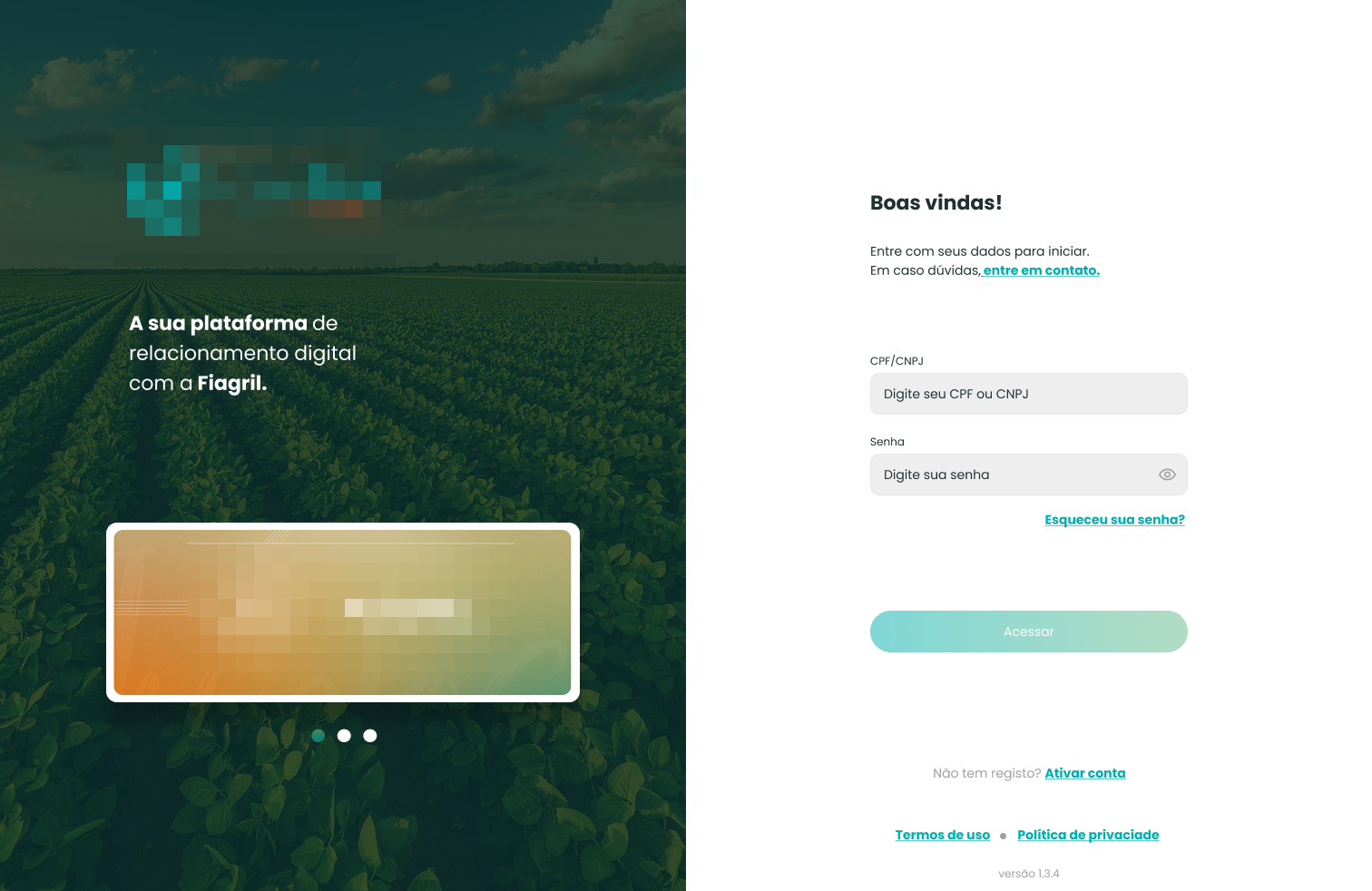
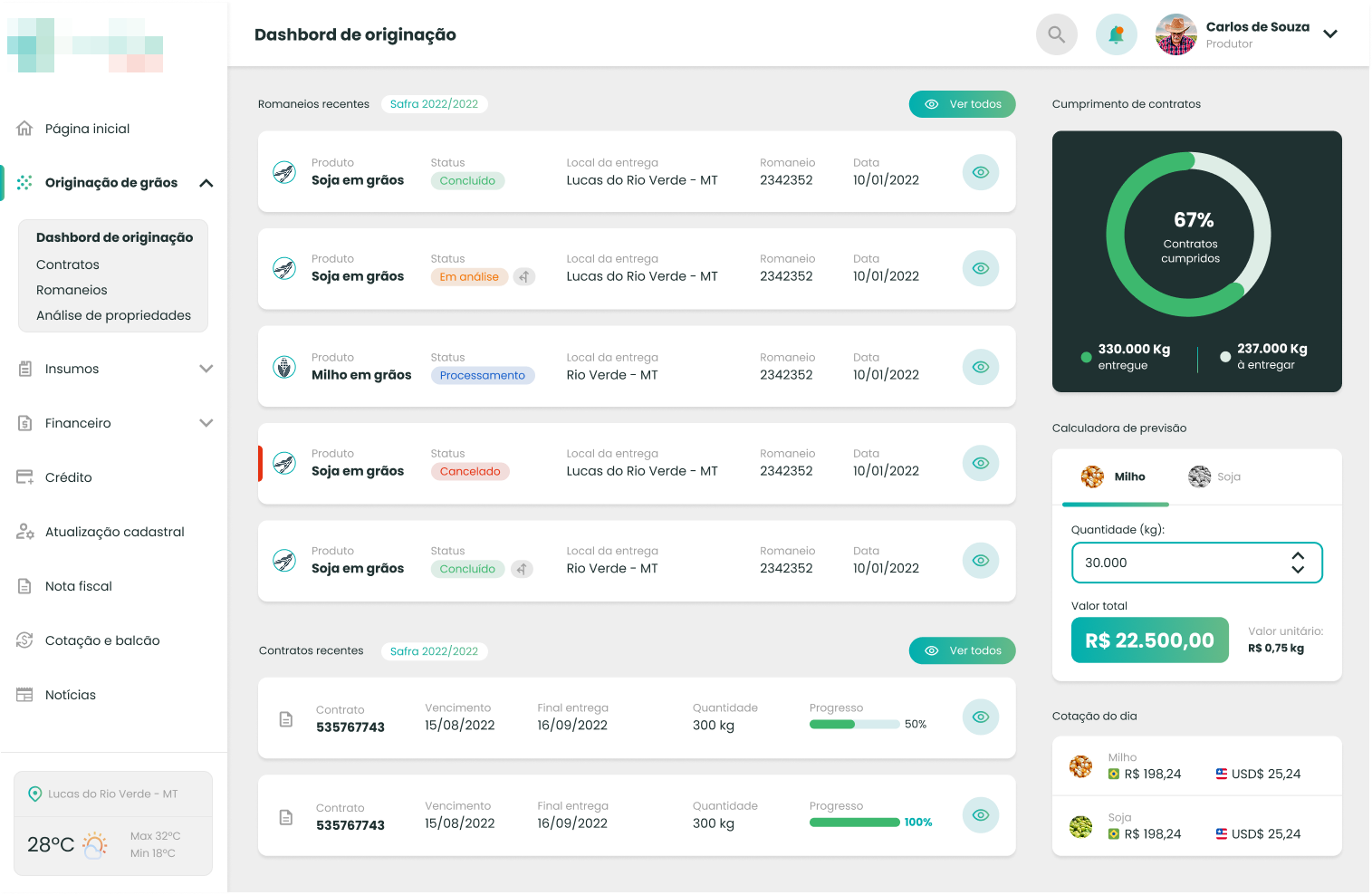
Versão WEB
Dashboard completo e responsivo para visualização estratégica de dados, gestão de safras e acompanhamento das visitas realizadas pelos consultores.




Oi, isto é um comentário.
Para iniciar a moderar, editar e excluir comentários, visite a tela Comentários no painel.
Os avatares dos comentaristas vêm do Gravatar.